Spell check text area

Introduction
It's been always a dream for me to create this small web app. I have searched the web to find out only paid support for any web app related to spell check, except for this chap - Sam @ KIRCHMEIER.ORG who actually inspired me to develop this spell check, which would not only permit one word to be validated rather the entire paragraph.
Default Document Settings
If your IIS is not set to open index.asp as a Default Document, you would either have to type in the entire URL with ../index.asp or include it into the Default Document.
Database Users
If you alter this script to work with a database, there are a couple of things you should be aware of. Sort order is very important to this script; if the word lists are not sorted properly, the script will malfunction or not work at all. Sort order will vary among databases, and sometimes VBScript's string comparisons wont agree with the sort order that your database produces. For example, the words: standards, and standard's, might appear in a sorted result set in that order. But VBScript dictates that standard's < standards, so standard's must appear first in the word list to be found by the SpellCheck function.
UPDATED FOR MAV:
Blurb of what the code does:
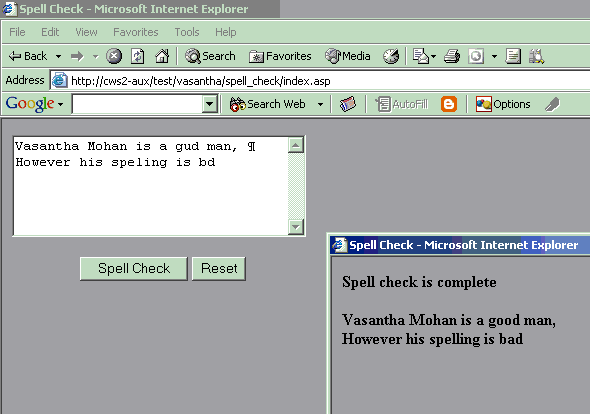
- Break sentences with the famous MS office line breaker "¶".
- Check whether the user is not submitting a blank text field or not.
- Remove leading and trailing spaces from the passed string.
- Open a new window to post the altered text.
- Split the words into a virtual 3D array from the passed string.
- Parse the words to spell.asp.
- Spell.asp -
Soundexfunction. - Display the spell checked text.
Break sentences with the famous MS office line breaker "¶".
Whenever the user hits the return key, this chunk of string " ¶ " is appended to the text along with the line break.
function DisplayEvent()
{
if (event.keyCode == 13)
{
myMessage = window.document.F1.T1.value+" "+"¶"+" ";
window.document.F1.T1.value=myMessage
}
}
Check whether the user is not submitting a blank text field or not.
Validation is one mandatory point among the "Good Programming Techniques".
This code here verifies whether the text field is blank or not:
if (trim(document.F1.T1.value)=="")
{
alert("Enter Text");
document.F1.T1.focus();
return false;
}
If it is blank, it stops further processing by alerting the user to enter text.
Remove leading and trailing spaces from the passed string.
Removes leading and trailing spaces from the passed string. Also removes consecutive spaces and replaces it with one space.
If something besides a string is passed in (null, custom object, etc.), then return the input.
function trim(inputString)
{
if (typeof inputString != "string") { return inputString; }
var retValue = inputString;
var ch = retValue.substring(0, 1);
while (ch == " ")
{ // Check for spaces at the beginning of the string
retValue = retValue.substring(1, retValue.length);
ch = retValue.substring(0, 1);
}
ch = retValue.substring(retValue.length-1, retValue.length);
while (ch == " ")
{ // Check for spaces at the end of the string
retValue = retValue.substring(0, retValue.length-1);
ch = retValue.substring(retValue.length-1, retValue.length);
}
while (retValue.indexOf(" ") != -1)
{
// Note that there are two spaces in the string
// - look for multiple spaces within the string
retValue = retValue.substring(0,
retValue.indexOf(" ")) +
retValue.substring(retValue.indexOf(" ")+1,
retValue.length);
// Again, there are two spaces in each of the strings
}
return retValue; // Return the trimmed string back to the user
}
Open a new window to post the altered text.
val=window.document.F1.T1.value
var winl = (screen.width - w) /2;
// Synchronize to the current screen resolution
var wint = (screen.height - h) / 2;
// Synchronize to the current screen resolution
mypage="spellcheck.asp?T1="+val
winprops = 'height='+h+',width='+w+',
top='+wint+',left='+winl+',
scrollbars='+scroll+',resizable'
win = window.open(mypage, myname, winprops)
return false;
Split the words into a virtual 3D array from the passed string.
a1 = Request("T1")
a1=Trim(a1)
a=split(a1," ") // Delimiter here is blank space
For i=0 to UBound(a)-1
// Returns the largest available subscript
// for the indicated dimension of an array
b=b++a(i+1)+" "
Next
Response.Cookies("myword")=b
Parse the words to spell.asp.
if PrepForSpellCheck(strHaha) then
// Validates whether the alrtered string has alpha variables only
Response.Cookies("final")=Request.Cookies("final")+" "+strHaha
Response.Redirect("spellcheck1.asp")
end if
Dim strHaha
Dim strWord
if a(0) & "" <> "" then
LoadDictArray
strHaha = a(0)
if SpellCheck(strHaha) then
Response.Cookies("final")=Request.Cookies("final")+" "+strHaha
Response.Redirect("spellcheck1.asp")
end if
if IsNumeric(a(0)) then
Session("final")=Session("final")+" "+a(0)
Session("final")=Trim(Session("final"))
Response.Redirect("spellcheck1.asp")
end if
k=1
for each strWord in Suggest(strHaha)
k=k+1
next
if k=1 then
Response.Cookies("final")=Request.Cookies("final")+" "+a(0)
Response.Redirect("spellcheck1.asp")
end if
if k>8 then
k=6
end if
Spell.asp - Soundex function.
I suggest you to refer to this site so that you can better understand about the Soundex function.
Display the spell checked text.
a=Request.Cookies("final")
a=Replace(a,"¶","<br>")
// Returns a string in which a specified
// substring (¶) has been replaced with
// another substring (<br>)
Response.Write a
Source: CodeProject July 17, 2004
VASANTH KUMARARAJAN:(The author is a Web Developer based in United States.)